
Conclusion: Balsamiq Mockups is a great and affordable prototyping tool with a great money/value-ratio (you get more than you paid for). For $79 you get a powerful tool which still is easy to learn.
(my other reviews)
Mockups is designed to help you and your team or clients iterate on wireframes as early in the process as possible, when it's cheapest to do so. [...] Using Balsamiq Mockups feels like you are drawing, but it's digital, so you can tweak and rearrange controls easily, and the end result is much cleaner.
Heute möchte ich das Prototyping Tool Balsamiq Mockups reviewen und euch, verehrte THS-Leser, mal vorstellen... wobei ich davon ausgehe, dass es die meisten von euch schon kennen. Balsamiq Mockups, oder kurz Balsamiq genannt, ist seit einiger Zeit in aller Munde.
Bei Balsamiq Mockups handelt es sich um ein Prototyping Tool für den Desktop (eine online Version ist zum jetzigen Zeitpunkt noch in der Entwicklung). Da Balsamiq quasi eine Adobe Air Anwendung ist, läuft es auf allen gängigen Betriebssystemen - Air muss aber installiert sein, bevor man Balsamiq starten kann. Die Installation von Air oder Balsamiq ist ansonsten kene große Sache und geht völlig reibungslos vonstatten.
Balsamiq Mockups versteht sich als einfaches und günstiges Tool mit dem man eine Menge machen kann. Entsprechend unkompliziert ist der Umgang damit. Man zieht Oberflächenelemente aus der Bibliothek auf die Bühne und fertig.
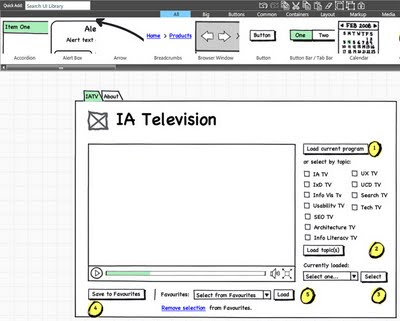
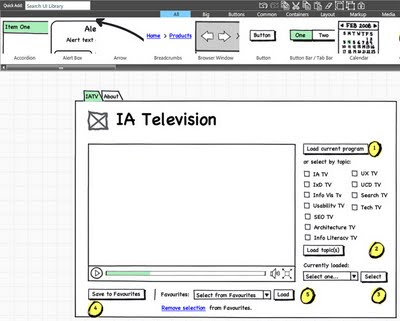
Balsamiq unterscheidet sich bezüglich Aufbau und Darstellung von vielen anderen Prototyping Werkzeugen indem es bewusst den Entwurf-Character von Wireframes hervorhebt. Dies geschieht durch einen comicartigen und "gekritzelten" Stil. Zumindest die Comic Schrift läst sich einfach abschalten und in Systemschrift umwandeln - falls man es nicht mag.
Am oberen Rand der Anwendung ist die umfangreiche UI Bibliothek plaziert. Wenn sie mal stört, kann man sie einfach mit Apfel+L oder CTRL+L ein- und ausblenden. Die Bibliothek enthält auch eine sehr brauchbare Suche die einem hilft das User Interface Element wieder zu finden, dass man neulich in der Bibliothek gesehen hat, welches man aber jetzt partout nicht mehr finden kann.
Die Bibliothek enthält alles was man braucht. Was fehlt lässt sich als Bild direkt ins Wireframe laden. Leider lässt sich die Bibliothek zur Zeit nicht erweitern. Es gibt kaum Webseiten die weitere, vorgefertigte Balsamiq Mockups kostenlos zum Download bereitstellen. Aber Mockups to Go ist immerhin so ein Beispiel. Da haben ander Tools sicher mehr community-gefertigte Interfacebibliotheken.
Apropos Bibliotheken: Es gibt eine ganz gute Icon Library. Leider lassen sich auch hier keine weiteren Elemente importieren. Wenn man neue oder eigene Icons haben will, muss man sich diese anderweitig erstellen und sie dann als Bild in Balsamiq Mockups importieren. Immerhin kann man auch hier angeben, ob die Bilder in eine gekritzelte Grafik umgewandelt werden sollen, so dass sich diese Bilder in die gesamte Mockup-Anmutung integrieren. Schön, dass sich die Icons wenigstens einfärben lassen.

Die Bühne, also die Arbeitsfläche, hat einen notizbuchartigen Hintergrund. Das ist sicherlich gewöhnungsbedürftig. Dem einen gefällts, dem anderen weniger. Wenn man seine Entwürfe (Wireframes oder Prototypen) exportiert wird der Hintergrund allerdings zur Zeit nicht mit übrnommen. Die soll zukünftig optional sein.
Die Bühne passt sich in ihrer Größe an das Fenster an in dem Balsamiq Mockups geöffnet ist. Wenn das nicht reicht, lässt sich die Arbeitsfläche leicht erweitern indem man Interface Elemente etwas über den Rand der Arbeitsfläche hinauszieht. Die Arbeitsfläche erweitert sich dann automatisch.
Jedes auf der Arbeitsfläche markierte Element bekommt eine mal mehr mal weniger umfangreich Palette zugewiesen über die man bestimmte Eigenschaften des markierten Elementes bearbeiten kann. Die Arbeit mit diesem Kontextmenü ist manchmal etwas fummelig.

In der Bibliothek gibt es eine Vorlage für Cover Flow. Ganz pfiffig ist hierbei, dass man ganz leicht ein beliebiges Flickr Bild laden und in die Cover Flow Komponente einbinden kann.

Es gibt einen Fullscreen Präsentationsmodus in dem sich der Mauszeiger in einen nicht wirklich hübschen Riesenmauszeiger verwandelt. Verweise die auf andere Balsamiq Mockups verlinken werden bei Mouse Over mit einer ebenfalls großen Maus-Hand (aka Pointer) dargestellt.
Der Präsentationsmodus ist wirklich brauchbar und man kann übrigens sehr wohl verschiedene Wireframes miteinander verlinken und so sehr flott einen verständlichen und halbwegs klickbaren Prototypen zusammenbasteln.
Wirklich hervor zu heben ist die Wiki-mäßige Syntax die einen bei der Eingabe von Listen unterstützt. Ein tolles Feature, das ich so noch bei keinem anderen Tool gesehen habe.
Fazit
Balsamiq Mockups ist ein wirklich gutes Prototyping Tool. Wireframes lassen sich damit sehr schnell skizzieren und auch umfangreiche Prototypen sind damit schnell gebaut.
Alle Shortcuts die man so kennt funktionieren gut. Die Bedienung ist wirklich ziemlich leicht und das allermeiste ist selbsterklärend.
Elemente auf der Bühne lassen sich gruppieren und mittels der sehr guten automatischen Hilfslinien anordnen.
Alles in allem ist es ein verlässliches Werkzeug, dass man wirklich jedem Informationsarchitekten, UX Profi oder Interaction Designer getrost empfehlen kann.
Besonders positiv: Plattform-unabhängig und sehr leicht zu erlernen.
Eine Lizenz kostet zur Zeit $79, was etwa 55 Euro sind (siehe Preise). Also wirklich nicht teuer.
Hier geht es zu einem kurzen Demo Video, hier zu einer übersichtlichen Sammlung aller Features und Beispiele und hier zum Download der Trial Version.
Wer Balsamiq wirklich noch garnicht kennt, sollte es sich unbedingt mal ansehen.
Reviews